Google Tag Manager is an excellent solution for managing tags on your website, such as JavaScript tags for marketing optimization and measurement. In GTM’s user interface you can add and update tags without having to edit your website’s code. This way, you can reduce errors and implement tags in the blink of an eye.
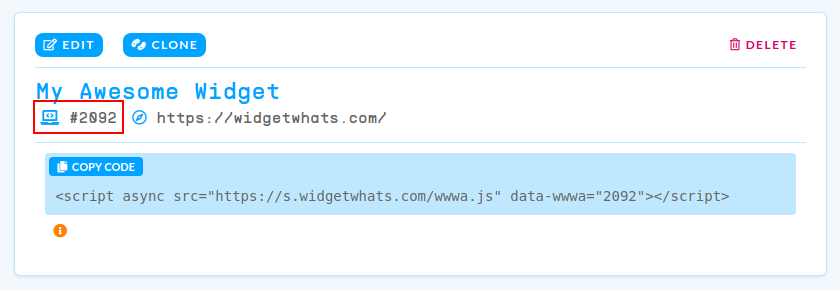
To insert the WidgetWhats code via Google Tag Manager start by going to the Widgets section in your WidgetWhats account and localize your widget ID number (as you can see in this example image the ID is 2092).

Once you have identified your widget ID number follow this steps in Google Tag Manager:
- Go to your Google Tag Manager account
- Click on “New Tag”
- Click on “Tag Configuration” and select “Custom HTML”
- Copy the code below of alternate method and paste in the HTML section
- Replace
"my_widget_ID"with your widget ID number - Click on “Triggering” and select “All Pages”
- Set your tag name (e.g. WidgetWhats Script) and Save
Alternate method to insert WidgetWhats’ widget
<script>(function(w,d,s,i){
var f=d.getElementsByTagName(s)[0],j=d.createElement(s);
j.async=true;j.src='https://s.widgetwhats.com/wwwa.js';
w.wwwaID=i;f.parentNode.insertBefore(j,f);
})(window,document,'script',my_widget_ID);</script>Replace "my_widget_ID" with your widget ID number.

