If you use the visual layout for WordPress Elementor, it will be very easy to add the WidgetWhats on your website.
You can follow these instructions by editing any page of your project, but if you want the WhatsApp Widget to appear on all pages we recommend that you add it in the Footer template.
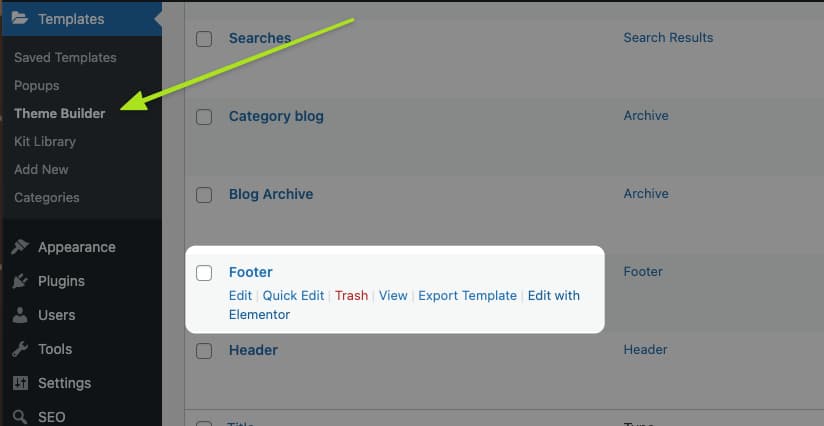
In the WordPress dashboard navigate to Templates> Theme builder and edit the footer template of your site.

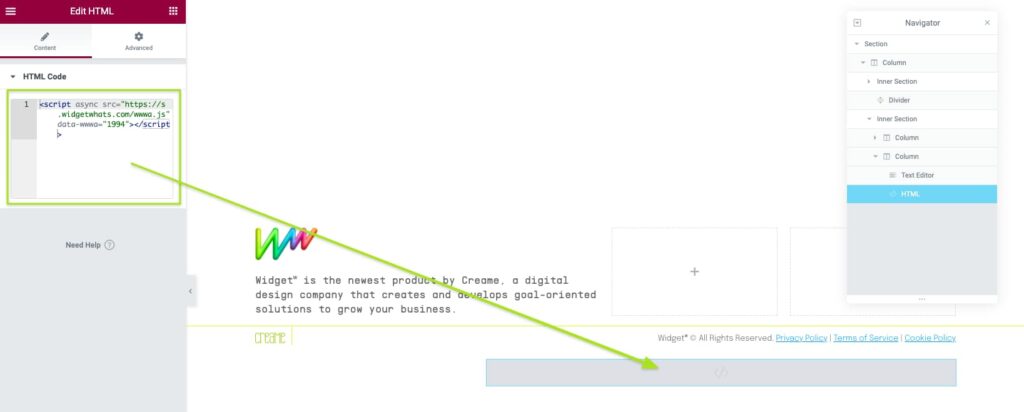
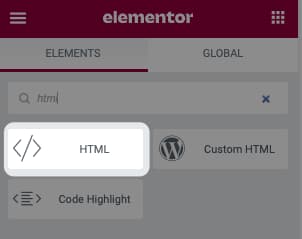
Now you must find on the right side the “HTML” element and add it to the template, you can place it the last of all the elements that your design has.

Edit the element and add the WidgetWhats code you copied from our page. Save the template and you have the WhatsApp widget on your website.