Add custom code and scripts that apply to your entire site or individual pages.
If you have a paid Webflow account or if your project has an active site plan, you can add custom code and scripts that apply to your entire site or individual pages. This can be useful for adding WidgetWhats Script.
Custom code in Project settings
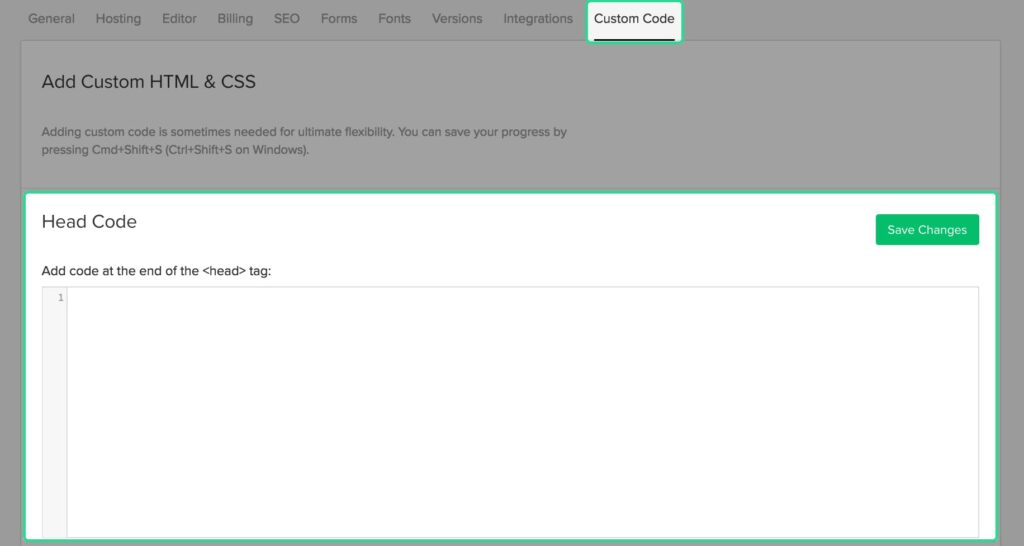
Head code
Code that is entered in the Head tag is applied to your entire site and is a way to link external resources, add meta data, and use custom styles in your document. In Project settings >Custom code, enter your code in the Head code section, and Save changes.

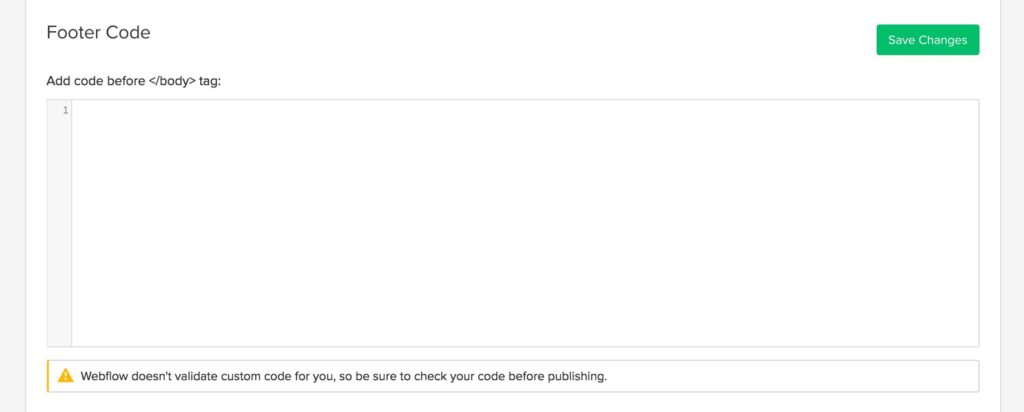
Footer code
Code that is entered in the Body tag is applied to your entire site and is a way to add things like scripts to your site. In Project settings> Custom code, enter your code in the Footer code section, and Save changes.

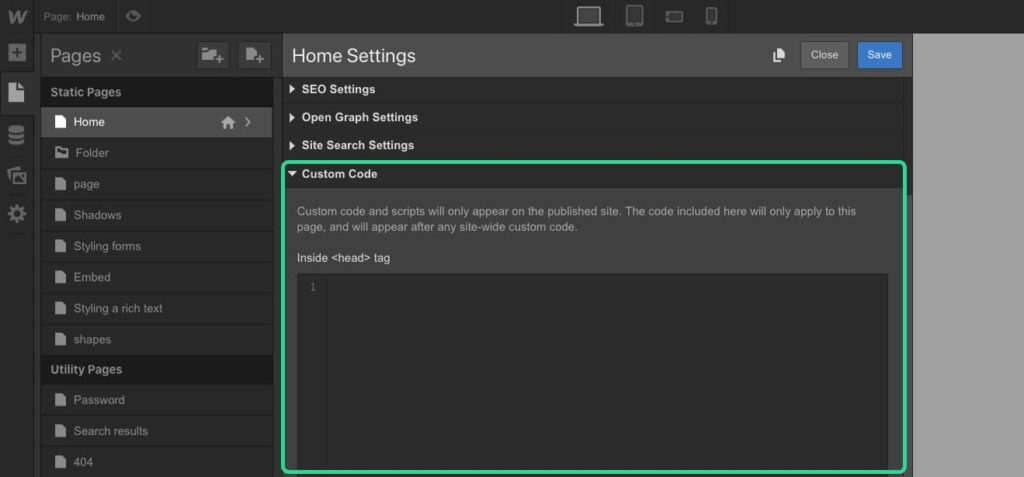
Custom code in your Page settings
The code included in the custom code section of any page will only apply to that page, and will appear after any site-wide custom code.
Inside < head > tag
From inside the Designer, open Page settings, enter your code in the Head code section, and Save the settings. See which tags go in the <head> tag</head>.

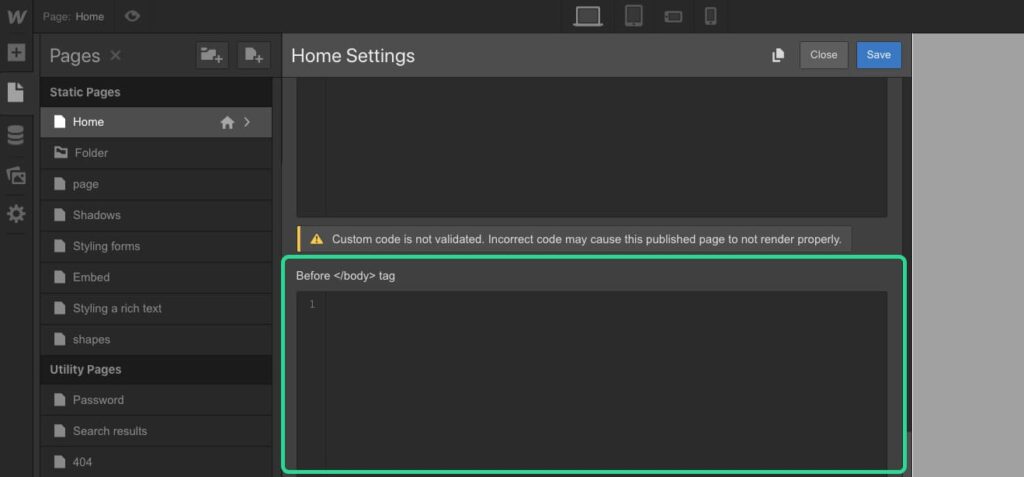
Before < / body > tag
From inside the Designer, open Page settings, enter your code in the Body code section, and Save the settings. Usually <scripts></scripts> go in this section.